My newest toy: a Buffalo LinkStation Duo Network Attached Storage (NAS – or a poor man’s home server). Had thought about this long ago but don’t have time till now to dig a little bit low-level to get the thing to work! Basically what I want to have is a miniature general-purpose home server, which would run continuously 24/7. But you know with the temperature and electricity conditions here in HCMC, most PC would surely break down if let running continuously for a few months. The idea is to hack this NAS device to run Debian and turn it into a hybrid system: NAS (file server, torrent, UPnP…) and a home server which would handle a little more extra tasks. I took me a whole night to figure out how to do it.
1. Boot the device via tftp, using u-boot, the universal bootloader. We need to to erase the HDD’s partition table (with something like: dd if=/dev/zero of=/dev/sd[a/b] count=1) to force the device into tftp boot.
2. Telnet to the device and prepare the disks: using fdisk to apply a same partition structure to both two disks (/dev/sda and /dev/sdb) with the usual Linux FS: /boot, /swap, /(root), and /data). The disk structure would appear like this:
Device Boot Start End Blocks Id System
/dev/sda1 1 6 48163 fd Linux raid
/dev/sda2 7 1200 9590805 fd Linux raid
/dev/sda4 1201 60801 478745032 85 Linux extended
/dev/sda5 1201 1329 1036161 82 Linux swap
/dev/sda6 1330 60801 477708808 fd Linux raid
3. Setup the RAID-1 (one-to-one mirror) structure, you can see that we mirror /boot (sda1, sdb1), /(root) (sda2, sdb2), and /data (sda6, sdb6), there’s no need to mirror /swap:
mdadm –create /dev/md0 –level=1 –raid-devices=2 /dev/sda1 /dev/sdb1
mdadm –create /dev/md1 –level=1 –raid-devices=2 /dev/sda2 /dev/sdb2
mdadm –create /dev/md2 –level=1 –raid-devices=2 /dev/sda6 /dev/sdb6
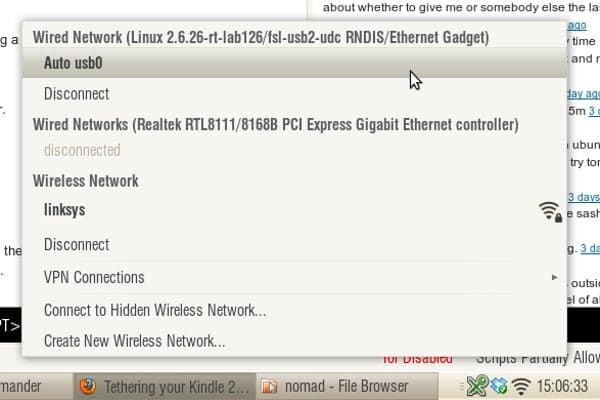
4. Install Debian (Lenny) using debootstrap, a very handy tool to install Debian directly from a repository. DeBootStrap pulls the packages over network, build a new rootfs, after chroot-ing to the newly build system, pull and build the kernel from source. After that, we can use regular Debian commands to update, configure network, add softwares, etc… After rebooting, we’d got a brand new Debian with 1TB of RAID-1 disk space, which runs flawlessly and which is ready to serve my various automation tasks!
Notes: installing Debian would void the warranty and could easily brick your device, use the information at your own risk. The steps here are just summary, there’s been various try and fail to get the thing done, e.g: we need priorly to have binutils, wget, zlib and libssl binaries for debootstrap to work (download the deb files from Lenny’s repository, extract and copy over the Buffalo), after debootstrap-ing, I forgot to set the root password, and unable to login when the machine reboot, thus having to start the whole process over again 😢. For further details, please consult the Buffalo NAS community.
UPDATE, Nov 18th, 2010
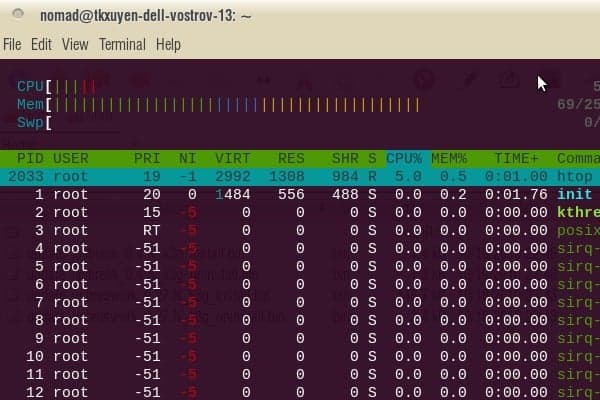
For a NAS which runs 24/7, it’s critical to monitor system status (temperature and the moving parts). I wrote this little fand script, a daemon to monitor hard disk temperature and adjust the fan’s speed accordingly. HDD’s temperature can be retrieved using smartmontools (most hard disk nowadays has S.M.A.R.T capabilities). And fan control on Buffalo LS Duo is done via the gpio module (thanks to talent hackers on the Buffalo NAS forum), something like this:
# values can be ‘off’, ‘slow’, ‘fast’ and ‘full’
$ echo ‘slow’> /proc/linkstation/gpio/fan
I’ve defined some thresholds, in a tropical country like VN, room temperature around 30° ~ 35° (Celsius) is a common thing, so if the HDD’s temperature is below 35°, we would turn off the fan. If it is between 35° ~ 40°, the fan speed would be ‘slow’, from 40° to 45°, the fan will be turned to ‘fast’, and if temperature excesses 45°, fan speed is set to ‘full’. Well, and even if 50° is reached, we would send a notification email (via sendmail) and shutdown the system. If you find it interesting, here is the fand scripts.
UPDATE, Nov 20th, 2010 (THE REAL DUO)