Chụp ảnh đề lưu giữ kỷ niệm là xưa rồi, giờ phải là in mô hình 3D! Gia đình, vợ chồng, cặp đôi, bạn bè, etc… có thể đứng vào máy cho nó quét 3D rồi in ra cái mô hình mini nhìn sống động như thật, từ chi tiết, màu sắc cho đến cả… hình xăm! Công nghệ đang bùng nổ ở TQ, Hàn, Mỹ và nhiều nước khác. Chắc chắn nhu cầu về kiểu tạo hình này là rất lớn, dù giá cả còn hơi mắc! Chuyện quét hình 3D thì rất dễ, nhưng có nơi dùng công nghệ in 3D không màu, in xong tô màu lên, còn TQ không hiểu làm cách gì, hình như không phải in mà là đúc, mẫu tạo ra có màu sẵn!
Category: computer-graphics
bình độ
Dùng augmented reality (thực tế tăng cường) làm công cụ giáo dục. Trong clip bên dưới, học sinh có thể nghịch cát trên một cái sa bàn, tha hồ nhào nặn thành các địa hình tùy ý. Máy sẽ tự động tính mô hình, chiếu và đè lên đó những đường đồng mức – đường bình độ – contour lines!
Đây có thể cũng là một ứng dụng của LIDAR, thực ra trong video xài Kinect! Đây là cách rất trực quan để hiểu về địa hình! Tôi dám cá là ngoài kia, kể cả dân làm thủy thủ, địa chính, chơi dã ngoại, etc… nhiều người còn chưa có khả năng đọc hiểu bản đồ và hình dung về bình độ!
telecentric
Mỗi ngày biết thêm một tí, trong video là một loại ống kính rất đặc biệt – telecentric lens, vật thể nằm trong trường nhìn của nó có kích thước giống nhau dù ở xa hay gần! Tức nó không tạo ra một phép chiếu phối cảnh (perspective projection) mà kỳ lạ thay, có thể tạo ra một phép chiếu đẳng cấu (isometric projection)! Điều này có vẻ khá là khó tin nhưng phép chiếu đẳng cấu thực ra không xa lạ như mọi người nghĩ! Thậm chí tôi còn cho rằng, bản năng đầu tiên của chúng ta khi diễn họa cấu trúc một vật thể là đẳng cấu chứ không phải phối cảnh. Xem thêm về một bức tranh vẽ trong không gian đẳng cấu ở đây!
Nhưng cụ thể, ống kính này được dùng để làm gì? Nó được dùng trong các ứng dụng đo lường, kiểm định, các ứng dụng computer vision, pattern recognition, etc.. sẽ tránh được nhiều lỗi sai về kích thước, vì dù có chụp gần hay chụp xa thì kích thước vẫn y như thế, xem như đã chuẩn hóa đầu vào! Một ví dụ khác là in vi mạch bằng phương pháp quang khắc đều dùng loại ống kính này để tránh sai số! Một chút suy luận là sẽ thấy ngay, ống kính không thể nhìn thấy được vật thể to hơn nó (lớn hơn đường kính ống), nên quên chuyện dùng để chụp phong cảnh đi, chỉ dùng để chụp những vật thể nhỏ và macro mà thôi!
25 năm sau
Hai mươi lăm năm sau, trên một cái máy tính có 16 GB RAM chứ không phải chỉ vẻn vẹn… 4 MB như hồi đó! Cái thời còn chạy Win 3.1.1, rồi sau nữa là Win 95, Win 97, Win ME, Win NT, etc… Mới trước đó chỉ độ vài năm thì thậm chí, máy tính… không nhất thiết cần phải có ổ cứng mới chạy được, chỉ cần đúng một cái đĩa mềm để khởi động hệ điều hành MS-DOS 5.0 rồi chạy Turbo-Pascal hay Borland-C để học lập trình!
Làm phép tính nhẩm để kiểm chứng định luật Moore, định luật nói rằng: mật độ transistor tăng gấp đôi sau mỗi 2 năm, tổng thời gian là cỡ 24 năm, tức là RAM phải tăng ước chừng khoảng 2 ^ (24 / 2) = 4096 lần, tính ra thì thấy đúng chính xác là như vậy, 4 MB x 4096 = 16 GB (!!!) Có quá nhiều thứ đã đổi thay, nhưng vẫn có một số thứ hoài không thay đổi, cái này ai trãi qua rồi mới cảm thấy có chút… hoài niệm!
screensaver
Nhớ lại những năm ĐH, có những lúc chả học hành gì, suốt ngày chăm chăm đi viết screen-saver! Giải thích chút về screen-saver, ngày xưa màn hình phổ biến là CRT, nếu hiển thị một điểm ảnh thời gian lâu sẽ bị “lưu vết”, đến khi tắt màn hình, hay thể hiện nội dung mới, nhưng nội dung cũ vẫn còn lưu lại mờ mờ ở đó! Nhằm tránh cho các điểm ảnh của màn hình hiển thị duy nhất một giá trị trong thời gian quá lâu, người ta đẻ ra cái gọi là screen – saver, để “save – cứu” cái màn hình đó!
Thế là chả học hành gì, chỉ chăm chăm đi viết screen-saver, là một file SCR (thực chất là một file exe) viết bằng Visual C++, trực tiếp với Win API hay dùng MFC. Chủ yếu là các dạng đồ hoạ fractal, vẽ cây, vẽ lá, vẽ hoa, vẽ tuyết, rồi các dạng kaleidoscope, và rất nhiều những dạng đồ hoạ biến ảo khác! Tự viết dễ có hơn 20 cái screen-saver, viết rồi cho nó chạy, ngồi dòm màn hình mà… “tự ngưỡng mộ mình”, cứ như thằng khùng vậy! Nhưng đằng sau đó cũng học được khá nhiều… Toán! 🙂
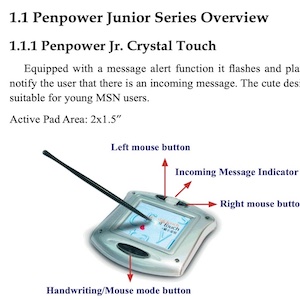
penpower
Hơn 25 năm trước, một lần đi hội chợ tin học mua được cái này, bút nhập chữ Hoa PenPower với đế cảm ứng 2×1.5 inch! Thế là tiếp tục học chữ với thiết bị này, yêu thích vô cùng, về sau xài nhiều, hỏng mất không dùng được nữa! Thời đó xem như hiện đại lắm, nếu so với cùng thời e là hơn xa iPad + Apple Pencil bây giờ! Thứ tự nét bút rất quan trọng, vì đây là 1 kiểu nhận dạng online (chữ “online” này hiểu trong ngữ cảnh bộ môn Nhận dạng & Xử lý ảnh), không phải đọc ảnh tĩnh, viết đúng thứ tự nét thì nhận rất chính xác! Lý do rất thích cái cảm ứng là vì không như các bạn gốc Hoa cùng lớp, chuyên nhập chữ Hán trên bàn phím máy tính tiêu chuẩn bằng phương pháp Thương Hiệt!
Mà cái Thương Hiệt thâu nhập pháp ấy khó quá, tôi học mãi vẫn không nắm được “yếu quyết” (cũng một phần vì phương pháp này không thật sự chính xác, siêu rắc rối và nhập nhằng), mà nhập liệu bằng bút viết nó trực quan hơn nhiều! Nên nhớ rằng thời đó cách đây hơn 25 năm, mà TQ đã tự làm ra những sản phẩm tin học như thế! Còn ở Việt Nam đương thời chỉ mỗi cái bảng mã Unicode tổ hợp hay dựng sẵn mà cãi nhau kịch liệt nhiều năm trời, không ai chịu ai, không quyết được. Đến tận giờ trên điện thoại thông minh với màn hình cảm ứng, giới trẻ TQ vẫn thích gõ phím thông qua “Bính âm” cho nhanh lẹ, nhưng giới già thì vẫn thích múa ngón tay, vẽ chữ để trả lời tin nhắn SMS!
live text
Từ WWDC năm ngoái là đã bắt đầu có, trên các máy Mac + OS đời mới mới. Cứ nhấp chuột vào trong bức ảnh và copy… text ra, và dù tránh nói thẳng ra, nhưng Apple sau khi đọc toàn bộ các văn bản của bạn, thì bắt đầu lục lọi các tấm ảnh và hiểu hầu hết chữ trong đó. Làm thử nghiệm với chữ Hán trong ảnh do chính mình viết, nhận không sai chữ nào!
Mà chữ Hán mình viết tay không phải là chuẩn lắm, lại viết trên hình nền rất không rõ ràng, đến người đọc còn khó nhận ra nữa là! Đúng nghĩa kinh hoàng… cứ “tap” vào ảnh và “copy” chữ ra thôi, copy và paste vào một cái editor để kiểm tra lại, chả sai chữ nào! Đương nhiên để có “AI” ngày nay thì mọi việc đã bắt đầu từ hơn 50 năm về trước!
games
Thực ra viết con game để chơi là phụ, chính yếu vẫn là muốn thử nghiệm các kỹ thuật khác nhau với “lambda function – anonymous function – hàm không tên”!
Tự viết con game Solitaire này mấy năm trước, nhưng lười, không bỏ lên AppStore. Game mà tôi tự viết để tự chơi thì cũng khá nhiều, viết vì kiếm không được game tương tự đúng ý, cái thì quảng cáo quá nhiều, cái thì đồ hoạ quá xấu, cái thì nặng nề, tốc độ quá chậm, chạy không mượt, mà tôi chơi Solitaire, mấy ngón tay bấm liên hồi như đánh piano vậy! Trò Solitaire chuẩn chơi trên máy Windows tối đa chỉ 24K điểm, nhưng cầm cái iPad mà chơi thì trên 30K điểm là chuyện thường! 🙂 Game này viết chỉ một source code, chạy trên tất cả các nền Apple (Mac, iPhone, iPad…), làm cái engine sẵn, đọc game rules từ file lên, hiện tại hỗ trợ đến 99 biến thể (variant) Solitaire khác nhau!
Nhớ lại đợt Sài Gòn giãn cách XH vì Covid-19, suốt ngày chỉ có chơi game giải trí, hoặc làm mộc, cưa bào, đục đẽo để vận động tay chân! Nói về chơi game, căn bản đó không phải là chuyện gì xấu, nhưng tôi thường chỉ chơi game logic đơn giản, mỗi ngày chơi 15 ~ 30 phút tối đa, không chơi các game có kịch bản hay những game mất quá nhiều thời gian! Tác hại của game đối với giới trẻ không cần phải nói, nhưng lỗi không nằm ở game, lỗi ở xã hội và giáo dục, tạo ra cho chúng nó một môi trường nghèo nàn, một tâm hồn trống rỗng, như cái lỗ đen sâu hoắm, nên ngoài những thứ vớ vẩn, nhảm nhí ra, chúng nó không còn biết điều gì khác, riết rồi thành thần kinh, bệnh hoạn và tệ nạn! 😢
toán
Nối tiếp post trước, minh hoạ bằng một screenshot – chụp màn hình. Đến tận bây giờ vẫn còn xài khá nhiều toán, không phải là Toán cao cấp (vi phân, tích phân, đạo hàm, xác suất thống kê, etc…) mà chủ yếu là Toán rời rạc (discrete mathematics) và Thuật toán, thuật giải, thêm một chút Hình và Số… Chính là vì mấy cái này nên code vẫn còn có vài niềm vui, ngoài những chuyện debug phức tạp, nhức đầu, mệt mỏi và vô số những công việc… trâu bò khác!
Ở một góc nhìn khác, có thể… nhìn code đoán tuổi! Những người viết mã thành khối 80 cột như tôi có nguyên nhân sâu xa từ cái thời còn trên x86 và DOS, lúc đó màn hình text có kích thước 16 (dòng) x 80 (cột), còn màn hình thời bây giờ viết đến 160 cột có khi vẫn chưa xuống hàng! Đến tận giờ tôi vẫn cho rằng bắt đầu từ tầng thấp – low level là một điều nên làm, phần lớn coder bây giờ cái gì cũng biết, công nghệ nào cũng rành, chỉ một điều là không… rành code! 😅
turtle graphics
Cái này, ai chuyên về Computer Graphics sẽ biết gọi là: Đồ hoạ con rùa (turtle graphics), tập API chỉ có 2 lệnh căn bản: moveBy và rotateBy, ví dụ: tiến 3 bước, xoay 45°, lại tiến 5 bước, xoay tiếp 90°, etc… hệ toạ độ hoàn toàn tương đối. 🙂 Đây là kiểu API tự nhiên, phù hợp để vẽ Hình học Fractal.
Một thời, đám lưu manh cũng kiểu “ta đây biết rồi, chuyên đi đọc vị người khác”, đọc thấy trên blog tkxuyen.com được đúng 1 chữ Computer Graphics nên cũng bô lô bô la: ah, em cũng đồ hoạ máy tính nè, em xài Photoshop, Illustrator… Nhiều kiểu ngu đến mức không tự hiểu ra được ngu chỗ nào!