Bản nhạc không ngưng trở đi trở lại gây nên trong tôi những cảm xúc khó tả… Từ lần nghe đầu qua giọng ca chính tác giả Phạm Đình Chương – Hoài Bắc, đến những trình bày khác sau này, vẫn bàng bạc cái tâm trạng: thoáng hiện em về trong đáy cốc, nói cười như chuyện một đêm mơ
. Có lẻ trong tâm tưởng mỗi con người, mỗi nghệ sĩ đều phảng phất đâu đó một không gian tôi nhớ xứ Đoài mây trắng lắm
, một cõi xa vời đầy chất tưởng tượng huyễn hoặc, đã từng (hay chưa từng?) tồn tại, un paradis perdu
– một thiên đường đã mất.
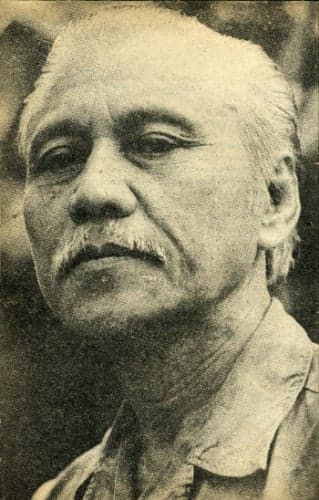
Có nhiều người đã thể hiện ca khúc này, từ chính tác giả Phạm Đình Chương, bác sĩ Bích Liên, đến ca sĩ Quỳnh Giao. Nhưng hay nhất có lẽ vẫn là NGƯỜI ĐÀN BÀ HÁT – Thái Thanh, đây là bản thu âm lúc bà còn trẻ, khi chất giọng hãy còn căng đầy những luyến láy, những thăng giáng tinh tế. Hãy nghe lại giọng ca của bà, một loại tiếng Việt đã “tuyệt chủng”, hãy nghe để thấy tiếng Việt ngày nay đã trở nên nhanh hơn, phẳng hơn, truyền tải nhiều thông tin hơn, và ít nội dung hơn, phần nhiều là những loại ôm rách nát không tâm linh, ôm tiếng hát không hơi rung nghèo nàn
.